Snippets
Snippets are controls that perform a specific function, typically in relation to shipping; for example, Carrier Service snippet. Snippets combine any number of controls (Tools) to achieve this. A wide range of snippets are available to expedite App development. Use the arrow icons in the top bar to collapse the snippet selection for more flexibility when working within the design canvas.

|
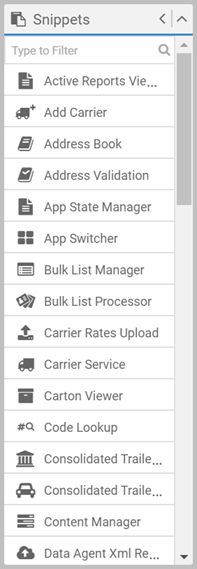
In the Snippets box, you have many snippets, including:
|
Not all snippets are covered in this content, but the general properties and advice applies to all. Also, what's in the
Snippets box can vary, as snippets
can be added or modified at their source code level.
Create a snippet gives an overview of how snippets are
constructed, and, to see all of your snippets, you can look in the
Composer\_snippets folder within your
Transtream version's
installation. Each snippet has its own folder.
General properties
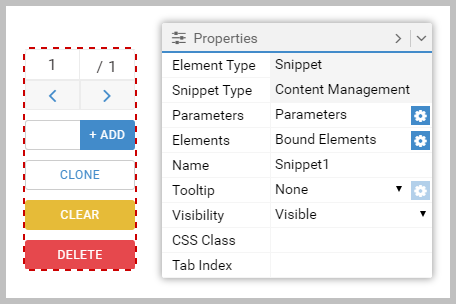
Drag a snippet onto a page, and then configure it using the toolbar and the snippets's Properties panel.
Although you can position and size with the mouse, the X, Y, Width and
Height settings on the toolbar give you more control. X and Y denote the
snippet's top left corner.
Every snippet has Name, Element Type and Snippet Type properties:
- A default Name is created for each snippet. However, you should implement a naming convention, particularly if you want to
reference the snippet in scripting.
- Element Type is always Snippet. Snippet Type provides
more useful detail.
Most snippets have Parameters. In the Properties panel,
click  . If a snippet has
data bindings, you also have a
. If a snippet has
data bindings, you also have a  icon next to Bound Elements. The
Content Manager is a snippet with both, as shown here:
icon next to Bound Elements. The
Content Manager is a snippet with both, as shown here:

If a parameter maps to a control, type its Name, or use the  icon.
Click
icon.
Click  , and then click the
control (whilst doing this, the mouse pointer changes to crosshairs). This creates the mapping.
, and then click the
control (whilst doing this, the mouse pointer changes to crosshairs). This creates the mapping.
Typically, in the UI, boolean parameters appear unset. This means they behave as False.
See Tooltips for details on user assistance options, and Visibility for details on when you might want to hide snippets.
Snippets also have Tab Index and CSS Class properties. These control tab order and, optionally, the
CSS style used at runtime to override the default styling. See Tab order and CSS in Apps for details.
Each snippet's scripting events can be seen in Page Navigator, or by opening Scripting with the snippet selected.
Article last edited 26 October 2020