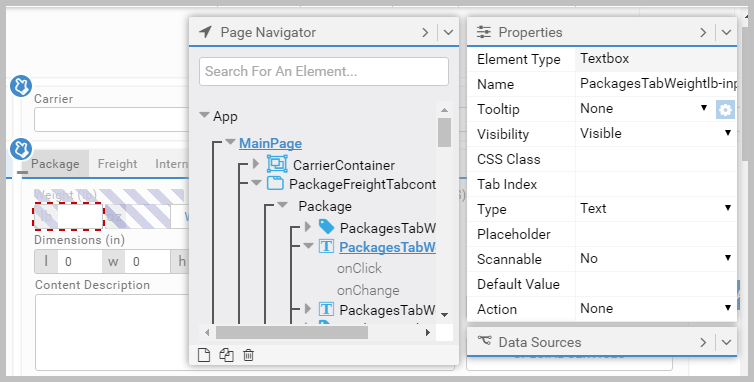
Page Navigator
Page Navigator lets you manage and configure your App's pages and all the controls and snippets on them.

Key points:
- Expand and collapse tree view to navigate and select items. The canvas and Properties track sync with the current selection.
- Search for an element within a page. If you copy a control name from a script and paste it into search, focus moves to that control.
Also use Ctrl-F (or F3).
- If you select a script or event, the Scripting panel opens.
Events are shown in Page Navigator, not in the object’s Properties panel.
- Contains buttons to create, duplicate, or delete pages.
Note
- You cannot rename pages within Page Navigator. Use the page's Properties panel instead.
- The Delete icon operates at the page level. To delete selected items, use the keyboard's Delete key.
Article last edited 16 March 2017