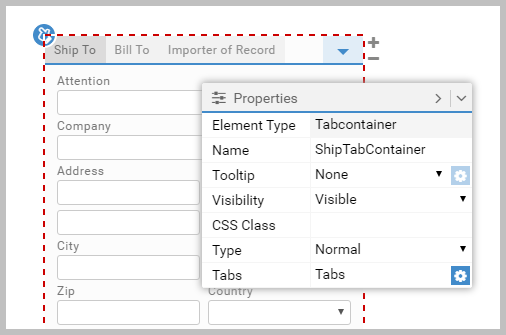
Tab Container


This is an area that can contain multiple tabs (or just one).
Type can be:
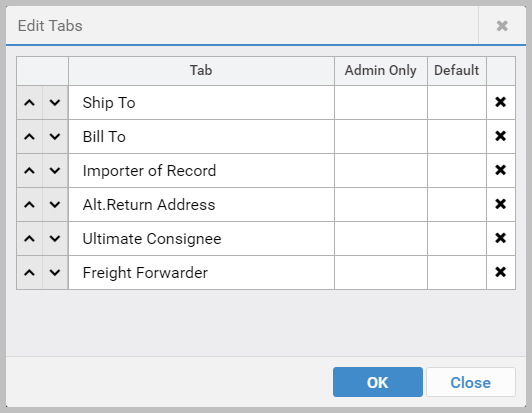
In Properties, click the  icon next to Tabs to rename
tabs, change their order, and delete specific tabs. You can also designate one tab as the default tab.
This is the tab that will be shown on opening the page. If no default is set, the first tab is used as the default. You can also mark tabs as
Admin Only, meaning only users with the Role of Admin can see it.
icon next to Tabs to rename
tabs, change their order, and delete specific tabs. You can also designate one tab as the default tab.
This is the tab that will be shown on opening the page. If no default is set, the first tab is used as the default. You can also mark tabs as
Admin Only, meaning only users with the Role of Admin can see it.

Article last edited 20 February 2017